Quick Start
Quick start your project using Mantis.
Installation
c:\>cd mantis-material-reactc:\mantis-material-react> yarnStart
c:\mantis-material-react> yarn startc:\mantis-material-react> yarn devCompiled successfully!
You can now view mantis-material-react in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.29.77:3000
Note that the development build is not optimized.
To create a production build, use yarn build.Build & Deploy
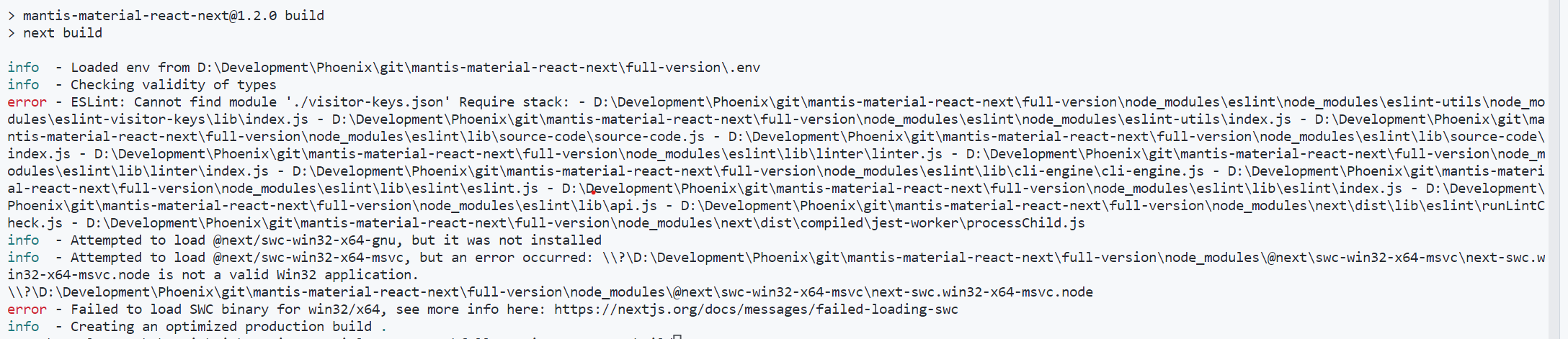
Troubleshooting

Last updated